What is a Vector File?
Vector 101. Learn about what, why, and how of vector files — from their purpose, functionality, and file formats types into common software uses and some common use cases. Expand your understanding of this diverse file type.
Vector files are digital images created by plotting points on a grid via X, Y, and Z axis coordinates. Vector files can resize without losing quality — lines remain crisp and clean at any size. Therefore, they’re are more useful for certain tasks.
A logo is an excellent use-case for a vector file. Logos need to work in a variety of environments and sizes, such as shirts, large signage, and print pieces. A properly-made vector logo will provide crisp, clean results in all instances.
Vector files work well for cutting material with a cnc machine, cricut , or laser cutter. They allow the machine’s plotter to move and cut quickly with one thin, smooth line.
SVG vector files are common on the web for certain applications, such as logos and icons. They can work on small or large screen sizes without loss of quality. Often, there’s the added benefit of small file size, which helps the website load faster for the user. However, SVG’s are not limited to web, and are usually suitable to most use-cases and programs. SVG is the native format for Inkscape, a free vector editing program.
Vector vs Raster
When you’re working digitally, there are two kinds of image file types:
- RASTER: includes file extensions such as .jpg, .jpeg, .png, and .gif
- VECTOR: includes file type such as .ai, .svg, .eps, .pdf
Both of these image types may be saved with several different file extensions like the ones listed above, which shouldn’t be considered an exhaustive list by any measure. Why two? It all comes down to the situation or environment the file will ultimately be used in.
Key Difference: Vector is Resolution Independent
The images below quickly illustrate of vector graphics versus raster graphics: there is no aliasing along the rounded edge which results in digital artifacts, the color gradients are all smooth, and the user can resize the image infinitely without losing any quality.
Here’s a quick visual using a raster image that’s 32 pixels square
32 pixel raster PNG image (pixel-based image)

A raster-based PNG that's 32 pixels square

Exact same PNG image, force resized to 256 pixels squared. You can see how it "pixelates."
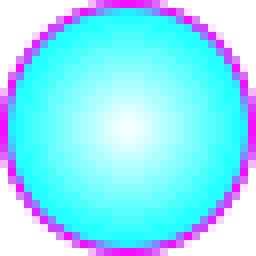
32 pixel vector SVG image (vector-based image)
Same image, but saved as a vector-based SVG that's 32 pixels square
Exact same SVG image force resized to 256 pixels squared. No distortions occur — gradients & lines remain crisp.
The vector-based SVG image above quickly illustrates several unique and advantageous features of vector graphics versus raster graphics:
- Notice there’s no aliasing along the rounded edge which results in digital artifacts that results in the fuzzy look that the raster-based PNG sufferes from,
- the color gradients are all smooth,
- you can resize the image infinitely larger or smaller without losing any quality.
This is the reason that a proper logo is in vector format. This way, it can be used in a large variety of situations, environments, and displays without loosing quality. It's easy to visualize when how helpful this is when you think of a logo on a business card and a large street sign. A vector logo will remain crisp in both applications, whereas a raster-logo would look like something from minecraft at large sizes.{.margin-3B}
Raster Files = Pixel-Based
This is a post about vector files, so I won't go into the details for what a raster file is, other than tell you it’s pixel based, size-dependent based on the number of pixels it contains per square inch (Dots per inch (DPI), Lines per inch (LPI) or Resolution are the technical working terms), and is created by a formula that places pixels on a grid. If the usage size is greater than resolution/dpi the image is set to, then information has to be made-up in order to display the image — resulting in a blurry, fuzzy look called ‘pixelation’. The more an image is sized outside it’s resolution, the more blurry it will become. While raster files are great for engraving using a machine like Glowforge, they can be very limiting due to these size restrictions.
Vector Files = Math-Based
Vector files on the other hand are images that are created using mathematical formulas that establish points on a grid. For this reason, vector files can infinitely adjust in size without losing resolution — lines will remain crisp and clean. Therefore, vector files are more versatile for certain types of tasks than raster files, such as cutting because they allow a plotter to move and cut quickly with one thin line rather than having to slowly move back & forth line-by-line like a raster file requires.
Vector graphics are computer graphics images used in computer-aided illustration. A vector graphic is defined as an array of 2D points, which are connected by lines and curves to form polygons and other shapes. Each of these points has a definite position on the width (X) & height (Y) axis. Path also can have various properties including values for stroke color, shape, curve, thickness, and fill.
Common types of vector files include:
- .ai: An abbreviation for Adobe Illustrator, this file is commonly used in print media and digital graphics, such as logos.
- .eps: Encapsulated PostScript, an older filetype of vector graphic file. If you need transparency, use a more modern file format such as .pdf or .svg.
- .pdf: The Portable Document Format was made to facilitate the exchange of documents across platforms (think Mac to PC, this was a major issue in the early days of computing). PDF — like .ai — is a native format of Adobe Illustrator and is also editable in Adobe Acrobat.
- .svg: The Scalable Vector Graphics format, like HTML, is based in XML — a markup language used widely across the Internet that both humans and machines are capabile of reading and understanding. SVG file code can be placed directly in a webpage inside of HTML and work perfectly, with vector resolution independence helping it to serve as an ideal format for the web an responsive designed sites that need to look good at a variety of sizes such as desktop, tablet, and mobile. But it’s also an incredibly handy, open-source format that’s great for production cutting files. SVG is the native format for the Inkscape open source (free) vector editing program.